理论学习了 Android Path 类之后,对 Path 类的属性方法都有所了解,写两个例子实践一下。理论与实践结合嘛。
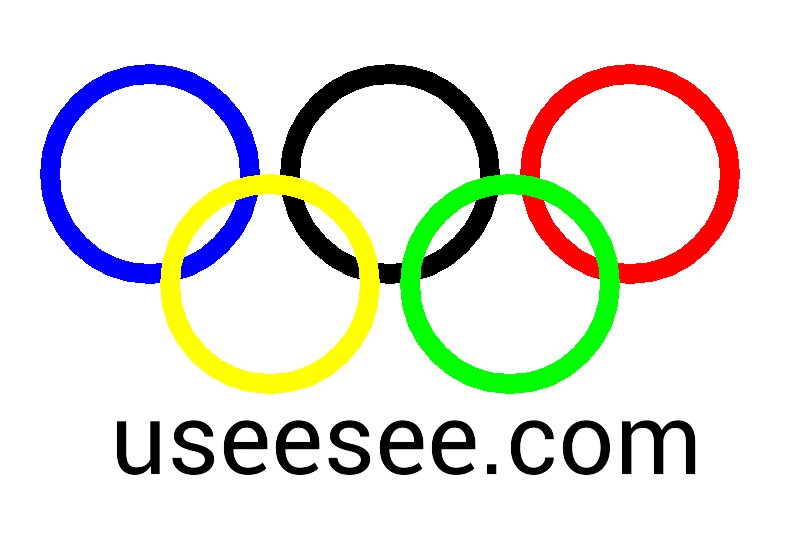
实例1,五环 + 文字:
源码:
package com.example.pathstudy;
import android.app.Activity;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.os.Bundle;
import android.view.View;
public class PathStudyActivity extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(new PathStudyView(getApplicationContext()));
}
private class PathStudyView extends View {
public PathStudyView(Context context) {
super(context);
// TODO Auto-generated constructor stub
}
@Override
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
// super.onDraw(canvas);
canvas.drawColor(Color.WHITE);
Paint mPaint = new Paint();
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setStrokeWidth(20);
int originX = 0;
int originY = 0;
int offsetX = 0;
int offsetY = 0;
int offsetLengthX = 240;
int offsetLengthY = 110;
float circleX = 150;
float circleY = 200;
float radius = 100;
// first circle
mPaint.setColor(Color.BLUE);
Path mPath = new Path();
mPath.addPath(getDrawCirclePath(circleX, circleY, radius));
canvas.drawPath(mPath, mPaint);
// second circle
mPaint.setColor(Color.BLACK);
canvas.save();
offsetX = originX + offsetLengthX;
canvas.translate(offsetX, offsetY);
mPath.reset();
mPath.addPath(getDrawCirclePath(circleX, circleY, radius));
canvas.drawPath(mPath, mPaint);
canvas.restore();
// thid circle
mPaint.setColor(Color.RED);
canvas.save();
offsetX += offsetLengthX;
canvas.translate(offsetX, offsetY);
mPath.reset();
mPath.addPath(getDrawCirclePath(circleX, circleY, radius));
canvas.drawPath(mPath, mPaint);
canvas.restore();
// forth circle
mPaint.setColor(Color.YELLOW);
canvas.save();
offsetX = originX + offsetLengthX / 2;
offsetY = originY + offsetLengthY;
canvas.translate(offsetX, offsetY);
mPath.reset();
mPath.addPath(getDrawCirclePath(circleX, circleY, radius));
canvas.drawPath(mPath, mPaint);
canvas.restore();
// fifth circle
mPaint.setColor(Color.GREEN);
canvas.save();
offsetX += offsetLengthX;
canvas.translate(offsetX, offsetY);
mPath.reset();
mPath.addPath(getDrawCirclePath(circleX, circleY, radius));
canvas.drawPath(mPath, mPaint);
canvas.restore();
// draw text kevinems.com
// fifth circle
mPaint.setColor(Color.BLACK);
mPaint.setStyle(Paint.Style.FILL);
mPaint.setTextSize(100);
mPaint.setStrokeWidth(5);
String websiteStr = "kevinems.com";
canvas.drawText(websiteStr, 110, 500, mPaint);
canvas.restore();
}
private Path getDrawCirclePath(float x, float y, float radius) {
Path mPath = new Path();
mPath.setFillType(Path.FillType.EVEN_ODD);
mPath.addCircle(x, y, radius, Path.Direction.CCW);
return mPath;
}
}
}
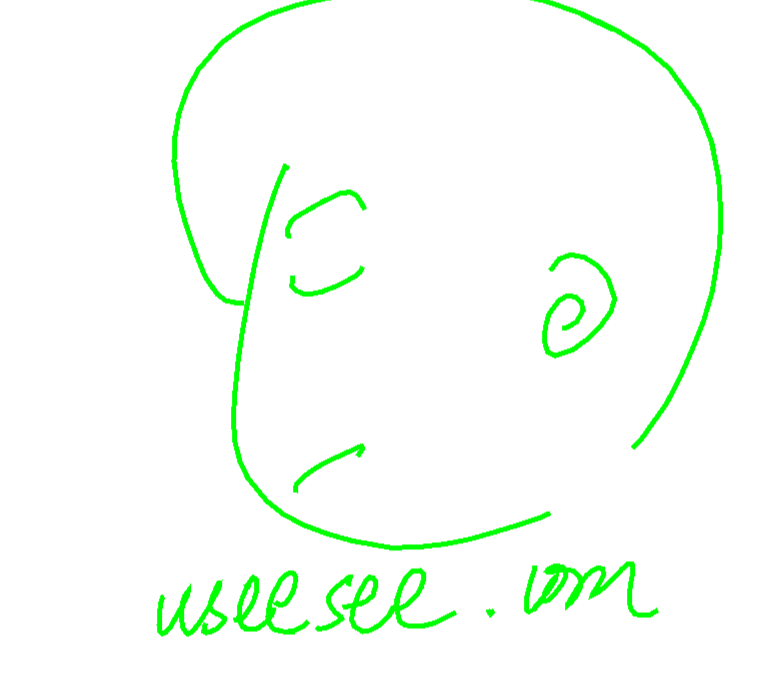
实例2,可以随意绘画 path 的手写板:
源码:
package com.example.view;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.util.Log;
import android.view.MotionEvent;
import android.view.View;
public class PathView extends View {
private static final String LOG_TAG = "PathView";
private Path mPath;
private Paint mPaint;
private float mPosX;
private float mPosY;
public PathView(Context context) {
super(context);
// TODO Auto-generated constructor stub
init();
}
private void init() {
// TODO Auto-generated method stub
mPath = new Path();
mPaint = new Paint();
mPaint.setColor(Color.GREEN);
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setStrokeWidth(5);
}
@Override
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
// super.onDraw(canvas);
Log.i(LOG_TAG, "onDraw");
canvas.drawColor(Color.WHITE);
canvas.drawPath(mPath, mPaint);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
// TODO Auto-generated method stub
// return super.onTouchEvent(event);
int action = event.getAction();
float x = event.getX();
float y = event.getY();
switch (action) {
case MotionEvent.ACTION_DOWN:
mPath.moveTo(x, y);
break;
case MotionEvent.ACTION_MOVE:
mPath.quadTo(mPosX, mPosY, x, y);
invalidate();
break;
default:
break;
}
mPosX = x;
mPosY = y;
return true;
}
}