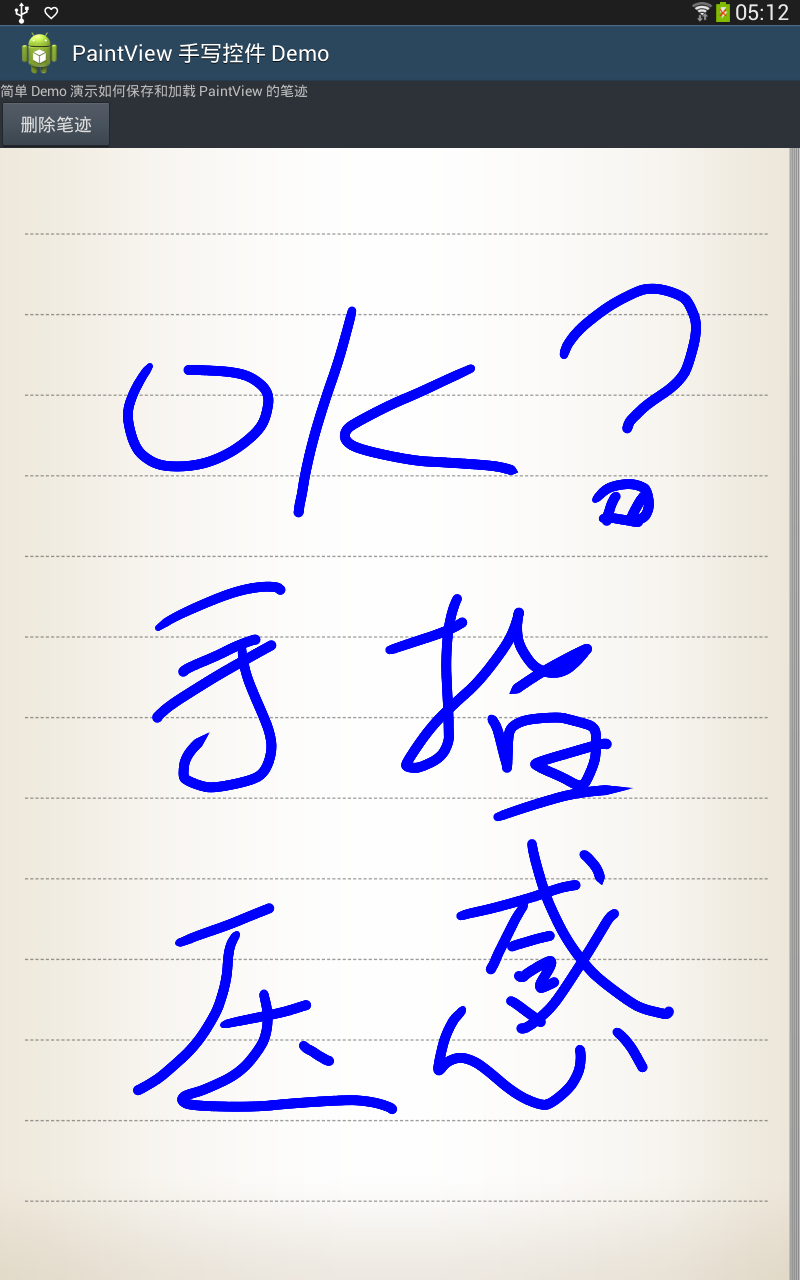
在手写控件适配到其他平板的时候,会发现每个平板的压力反馈值有不小的差异,这样会存在一种情况,在某些平板上,就是在收笔的时候压力突然变小后,就成前面一段粗,后面一段细,就像下图:
这个时候,使用简单的滤波算法能简单的解决问题。
滑动平均值法:
滑动平均值法当前采样1次压力值,将本次采样值和以前的N-1次采样值一起求平均,得到当前的有效采样值。滑动平均值法把N个采样数据看成一个队列,对列的长度固定为N,每进行一次新的采样,把采样结果放入队尾,而扔掉原来队首的一个数据,这样在队列中始终有N个“最新”的数据。计算滤波值时,只要把队列中的N个数据进行平均,就可得到新的滤波值。
加权滑动平均值法:
上面提到的求平均值的算法,其实并不是很适合我们手写的场景,它更适合采样比较恒定的数据。所以我们需要对这个平均值算法做一些改善,不是求平均值,而是每个队列中的数值,分配一个权重,数值乘以权重,相加,得到最后的结果。
下面是一个最简单的例子,例子里面的队列只有两个数值,第一个数值的权重是 0.4,第二个数值的权重是 0.6,最后 pressure 就是平滑后的压力值。
float lastPressure = 0.0f;
float PRESSURE_FILTER_WEIGHT = 0.6f;
pressure = PRESSURE_FILTER_WEIGHT * realPressure
+ (1 - PRESSURE_FILTER_WEIGHT) * lastPressure;
lastPressure = pressure;
最后,通过调整权重,还可以动态调整最后的效果,以适应不同的平板硬件。