最近折腾了一下SVG,对SVG绘图的效果做了重大的改善,效果可以媲美之前的分段画点算法,这个是一个很鼓舞的成果,SVG绘图的优点很多,例如绘图手指跟随效果很流畅,同时生成文件更小,更重要的是浏览器原生支持SVG,这样客户可以很方便的把SVG数据应用到网络应用,以及同步书写的应用。
后面有空的话,要把这个算法移植到 iOS。
好了,不多说,看效果图:

那,下一步应该是什么呢?
集成手写控件到 mupdf?手写控件javascript 版本?手写识别功能?
路漫漫其修远兮~~~
Android 开发相关
最近折腾了一下SVG,对SVG绘图的效果做了重大的改善,效果可以媲美之前的分段画点算法,这个是一个很鼓舞的成果,SVG绘图的优点很多,例如绘图手指跟随效果很流畅,同时生成文件更小,更重要的是浏览器原生支持SVG,这样客户可以很方便的把SVG数据应用到网络应用,以及同步书写的应用。
后面有空的话,要把这个算法移植到 iOS。
好了,不多说,看效果图:

那,下一步应该是什么呢?
集成手写控件到 mupdf?手写控件javascript 版本?手写识别功能?
路漫漫其修远兮~~~
0. 前言
是的,之前一直没有想象过原笔迹手写技术可以应用在绣花机上,更多的只是在教育行业有合作的需求。
直到客户提出需求,才恍然大悟,试想将自己酷炫的签名秀在自己的鸭舌帽上,将自己得意的书法作品秀在绸缎上,将孩子萌萌达的涂鸦秀在家庭亲子装上,等等,这是何等提升幸福感的事情啊!
1. 需求
2. 技术实现
通过在平板上书写,绘制,能很好的还原原笔迹,压感,笔锋,平滑,优美。原笔迹手写技术已经比较成熟,实现效果如下:

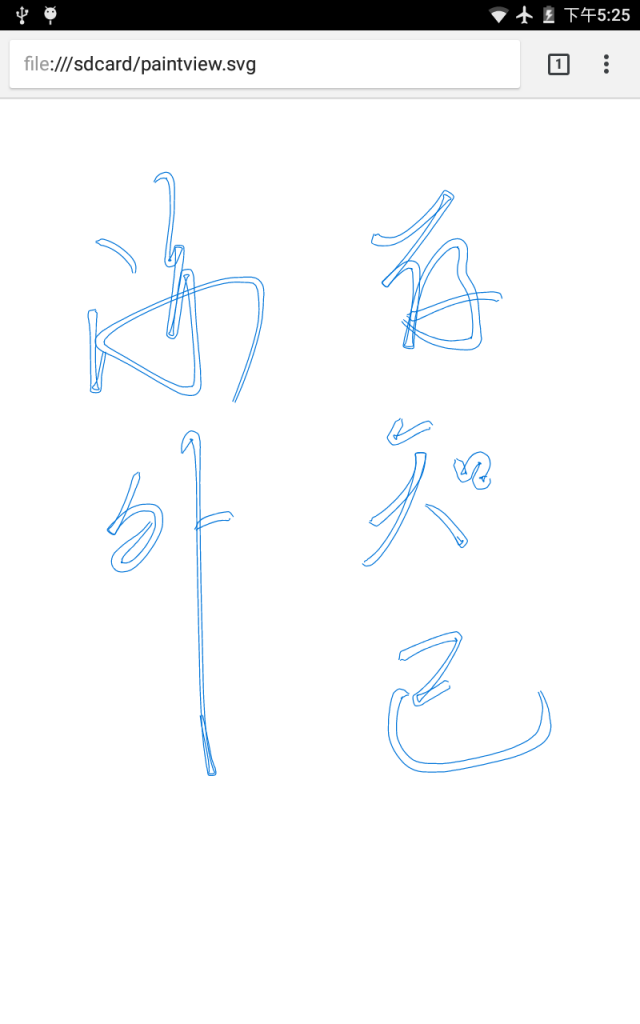
唯一的问题就是svg的需求。之前生成的svg不符合客户的需求,绣花机需要的是不是一条贝塞尔曲线,而是形成笔迹的两条贝塞尔曲线,然后根据这两条塞尔曲线进行刺绣。
技术上有一定的难度,但是因为之前已经有过相当长的一段时间的研究,所有实现也并不是太难。svg文件的效果可以很好地满足客户的需求。
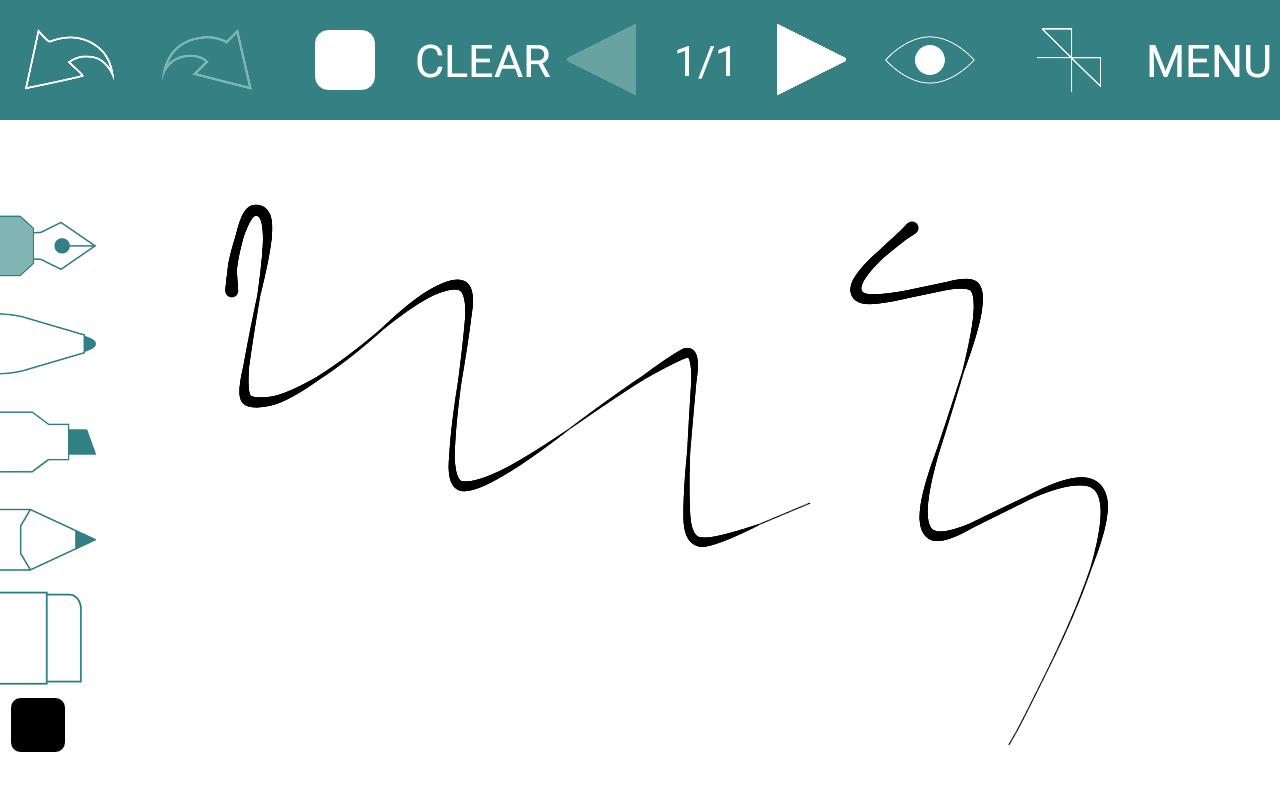
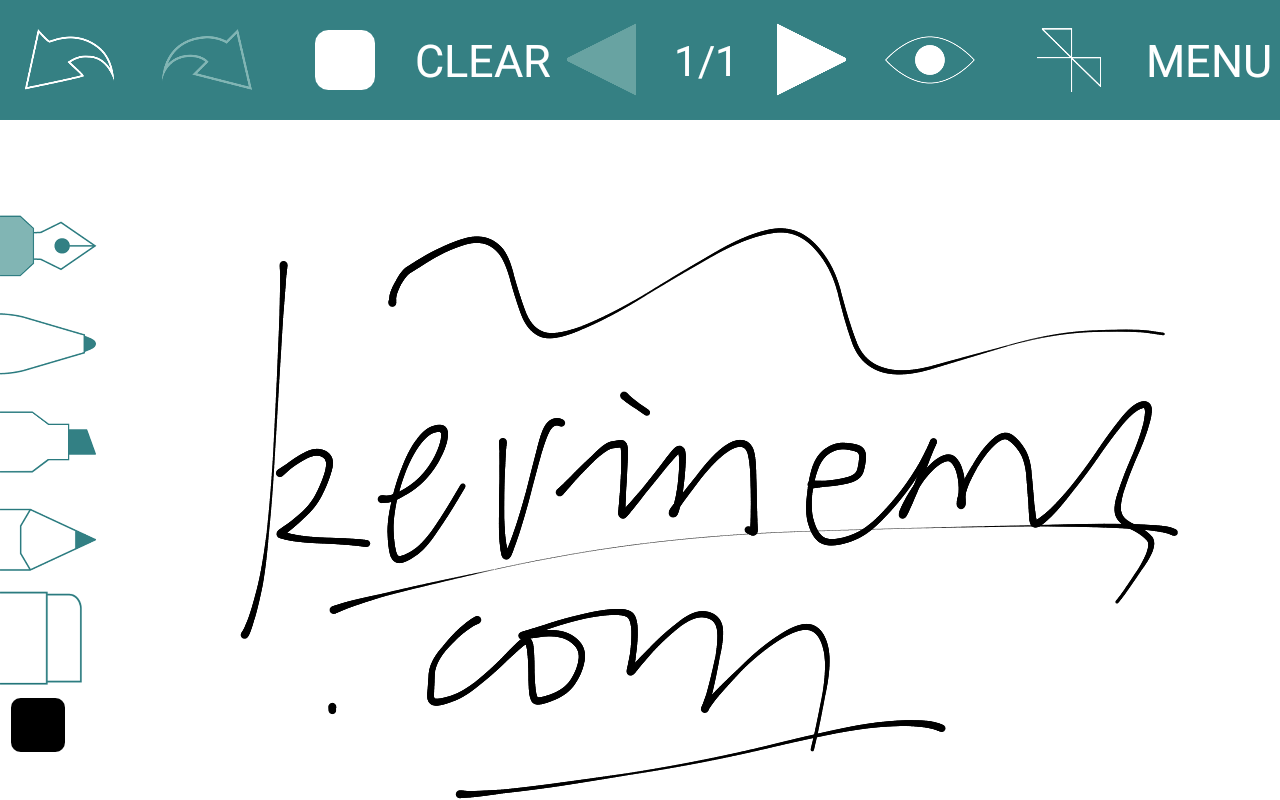
svg文件生成效果如下:

3. 视频实例
最终期望效果~~~

4. 展望
相信随着智能手机,平板的普及,原笔迹手写在消费行业定会大有所为,同时也会在工业行业找到更多展现自己价值的机会。
前言:这篇文章是 Kevin 的原创作品,如有相关疑问,可以留言交流。
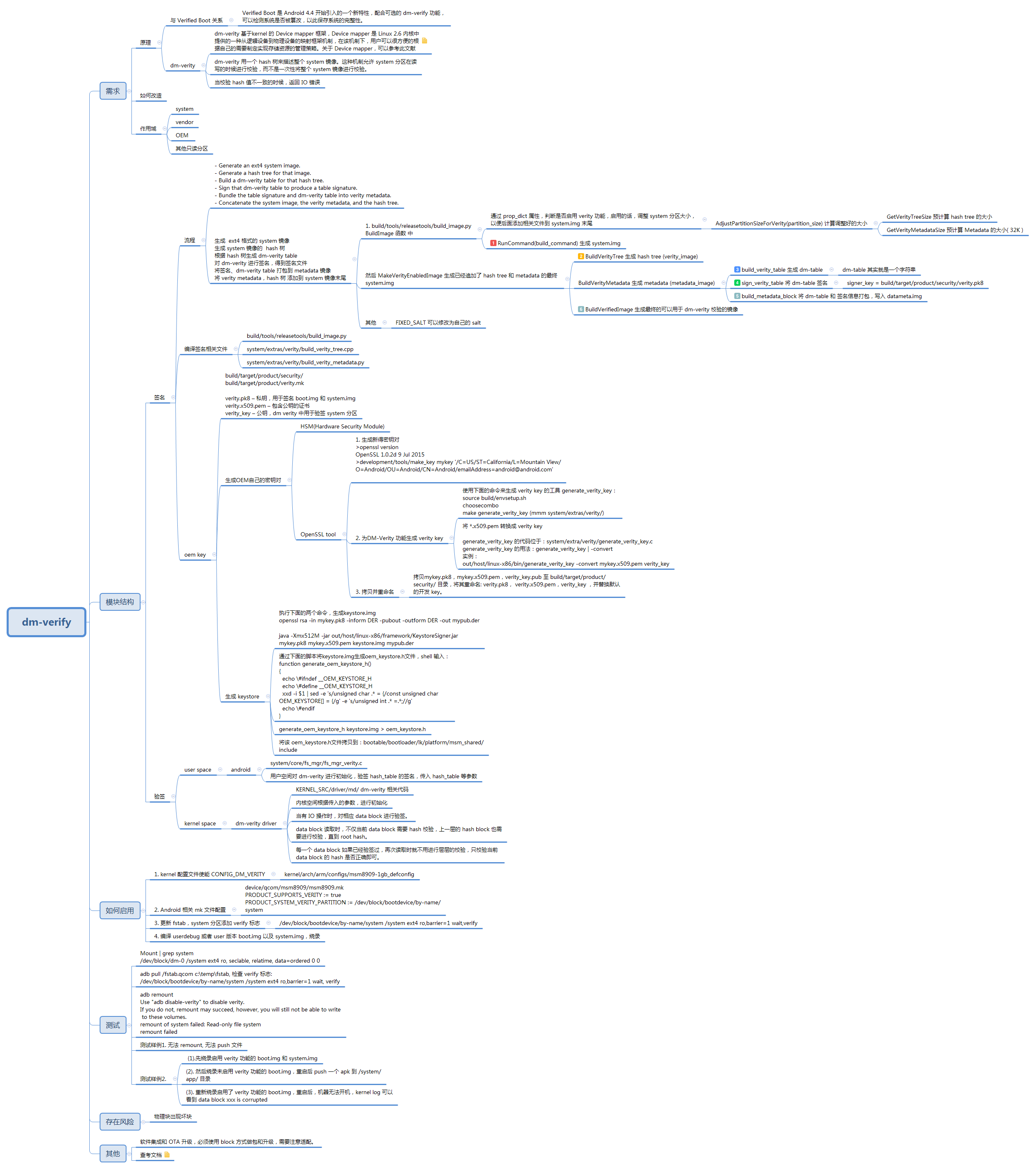
思维导图:

说明:源码基于 SC20 平台 Android5.1
Android dm-verify overview
目录
Android dm-verify overview.. 1
一、原理… 1
与Verified Boot关系… 1
dm-verity. 1
作用分区… 2
二、模块结构… 2
1.签名… 2
生成OEM自己的密钥对… 4
验签… 5
用户空间,android 部分… 5
内核空间… 5
三、如何启用… 5
四、测试… 6
测试样例1. 无法 remount, 无法 push 文件… 6
测试样例2. 6
五、存在风险… 6
物理块出现坏块… 6
六、其他… 6
七、参考文档… 6
Verified Boot 是 Android 4.4 开始引入的一个新特性,配合可选的 dm-verify 功能,可以检测系统是否被篡改,以此保存系统的完整性。
dm-verity 基于kernel 的 Device mapper 框架,Device mapper 是 Linux 2.6 内核中提供的一种从逻辑设备到物理设备的映射框架机制,在该机制下,用户可以很方便的根据自己的需要制定实现存储资源的管理策略。关于 Device mapper,可以参考此文献
https://www.ibm.com/developerworks/cn/linux/l-devmapper/
dm-verity 用一个 hash 树来描述整个 system 镜像。这种机制允许 system 分区在读写的时候进行校验,而不是一次性将整个 system 镜像进行校验。当校验 hash 值不一致的时候,返回 IO 错误
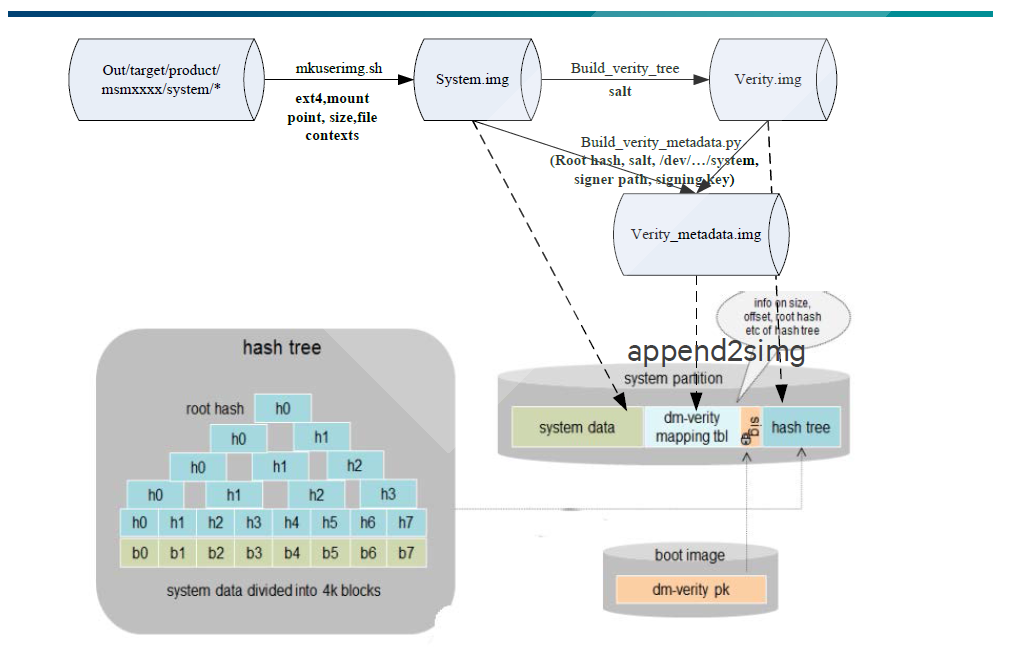
框架示意图:

在 Android 开发以及测试中,经常遇到需要启动一个没有启动图标的apk,这个时候可以使用 pm 以及 am 命令来配合,启动相应apk。
主流程:
简单实践:
连接 adb 后,输入
shell@rk3368_32:/ $ pm list packages
输出
... package:com.android.captiveportallogin package:android.rk.RockVideoPlayer
得到相应的包名为 android.rk.RockVideoPlayer
2. pm 获取apk详细配置信息,主要是相应启动 Activity 的类的路径
输入
pm dump android.rk.RockVideoPlayer
输出
...
Non-Data Actions:
android.intent.action.MAIN:
3d093a3c android.rk.RockVideoPlayer/.RockVideoPlayer
android.intent.action.VIEW:
26ecb42f android.rk.RockVideoPlayer/.VideoPlayActivity
得到相应启动 Activity 的类的路径为 android.rk.RockVideoPlayer/.RockVideoPlayer
3. am 启动 Activity 类的路径
输入
am start -n android.rk.RockVideoPlayer/.RockVideoPlayer
即可启动相应 Activity。
掌握这个方法后,可以方便以后的自动化测试。
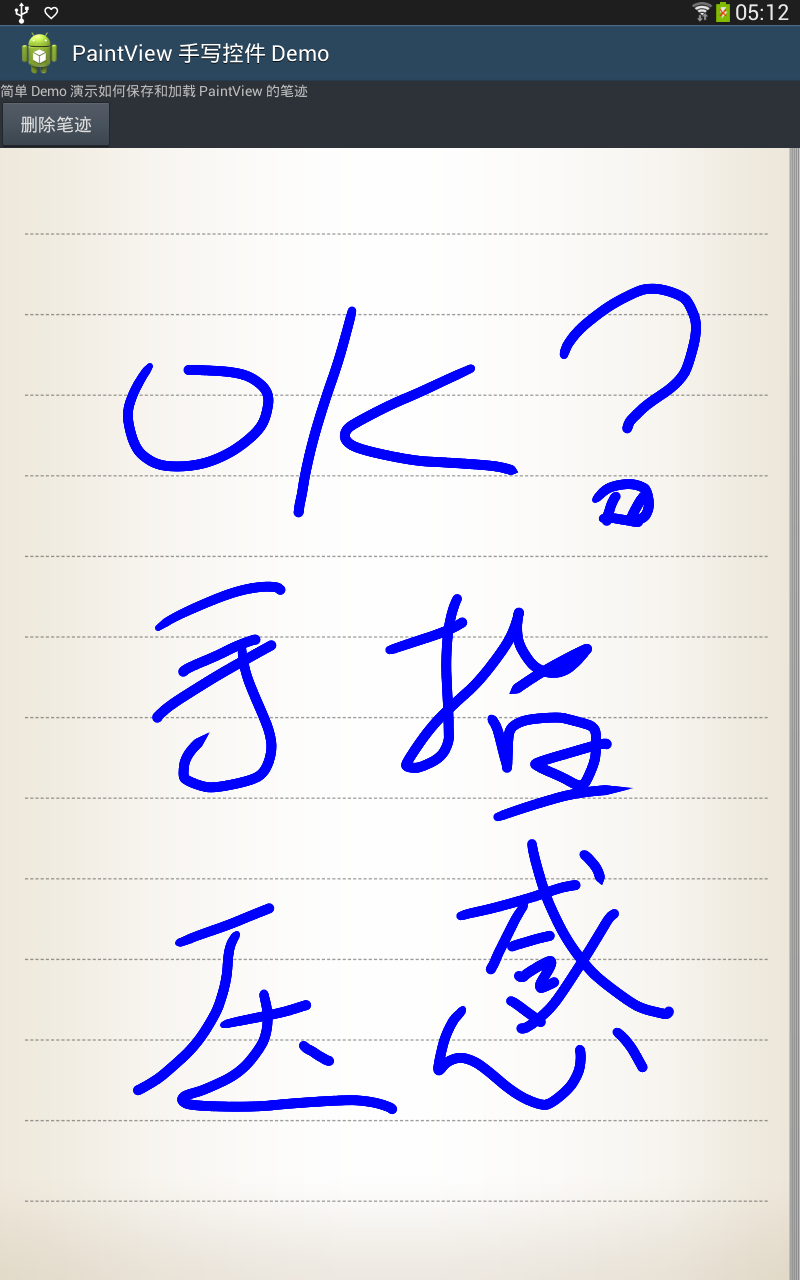
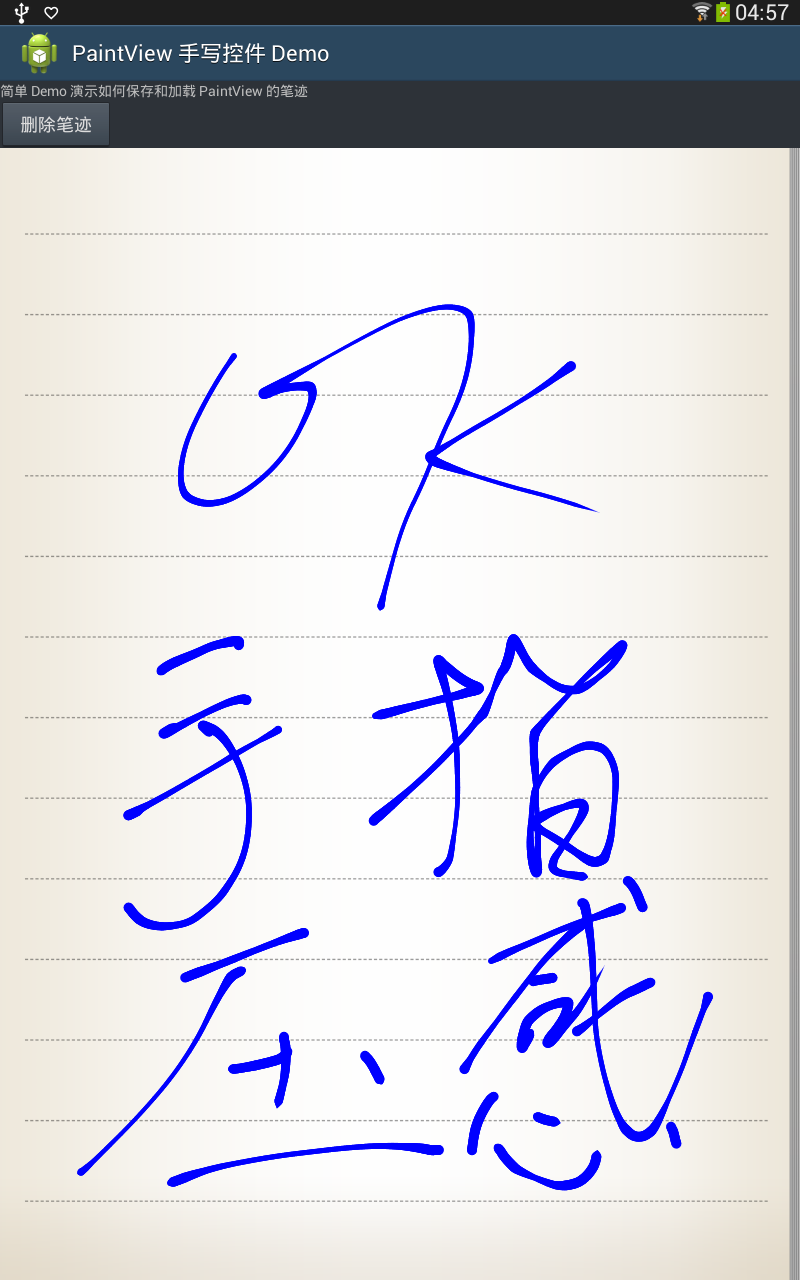
在纸质笔记本上书写的时候,会随着书写速度的快慢,钢笔笔迹会相应变细或者变粗,这样的笔迹更加动感,优美。终于,手写控件也实现了这个效果。在普通触摸屏上能实现这样的效果,的确不错。
图1:

图2

Android 要实现原笔迹手写的压感,笔锋,必须要配合更好的压感触摸屏,例如电磁屏。三星的 note 系统,微软的 surface 系列,都是需要加装电磁屏的。E人E本,好记星的平板,有电磁屏的加成,也能很好的实现压感笔锋的效果,而且效果并不比三星微软的差。
如果没有电磁屏,也可以依靠最近兴起的主动电容屏来实现压感笔锋的效果,但是效果略差。
如果连主动电容屏也没有,那就是普通的电容屏,这样一般只能实现没有压感笔锋的效果,只能勉强用用,无法体会平板手写的优雅~~~
之前,手写控件也受限于此,无法实现普通电容屏的压感笔锋效果,效果如下:

幸好,现在我的手写控件已经克服这个问题,通过算法实现了普通电容屏的压感笔锋效果,而且整体效果也很好。
看图:

之前在没有遇到过这样的问题,网络上搜索也没有相关的解决方法。偶然的机会发现 framework 中的 PhoneWindowManager.java 会拦截相关的按键事件,研究之后,发现就是在这个文件中做按键的压感反馈。
解决方案如下:
diff --git a/frameworks/base/policy/src/com/android/internal/policy/impl/PhoneWindowManager.java b/frameworks/base/policy/src/com/android/internal/policy/impl/PhoneWindowManager.java
index d25051e..295ad5c 100755 (executable)
--- a/frameworks/base/policy/src/com/android/internal/policy/impl/PhoneWindowManager.java
+++ b/frameworks/base/policy/src/com/android/internal/policy/impl/PhoneWindowManager.java
@@ -5160,7 +5160,7 @@ public class PhoneWindowManager implements WindowManagerPolicy {
mKeyguardDelegate.isShowing()));
//ADD BY LJH START
- if (down && ((keyCode == KeyEvent.KEYCODE_HOME)||(keyCode == KeyEvent.KEYCODE_MENU)||(keyCode == KeyEvent.KEYCODE_BACK)))
+ if (down && ((keyCode == KeyEvent.KEYCODE_HOME)||(keyCode == KeyEvent.KEYCODE_MENU)||(keyCode == KeyEvent.KEYCODE_BACK) || (keyCode == KeyEvent.KEYCODE_APP_SWITCH)))
{
performHapticFeedbackLw(null, HapticFeedbackConstants.VIRTUAL_KEY, false);
}
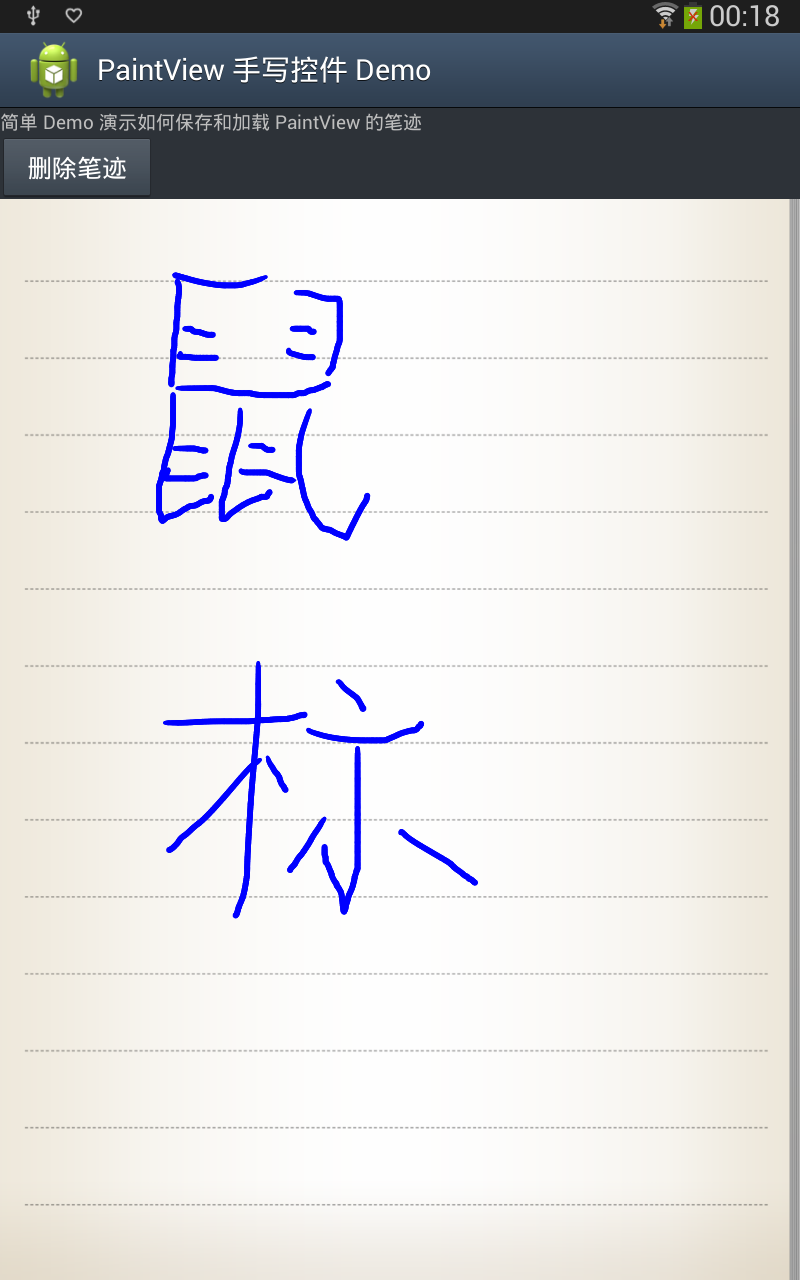
支持鼠标了。当前只是电磁笔,手指,以及鼠标。更加完善了。

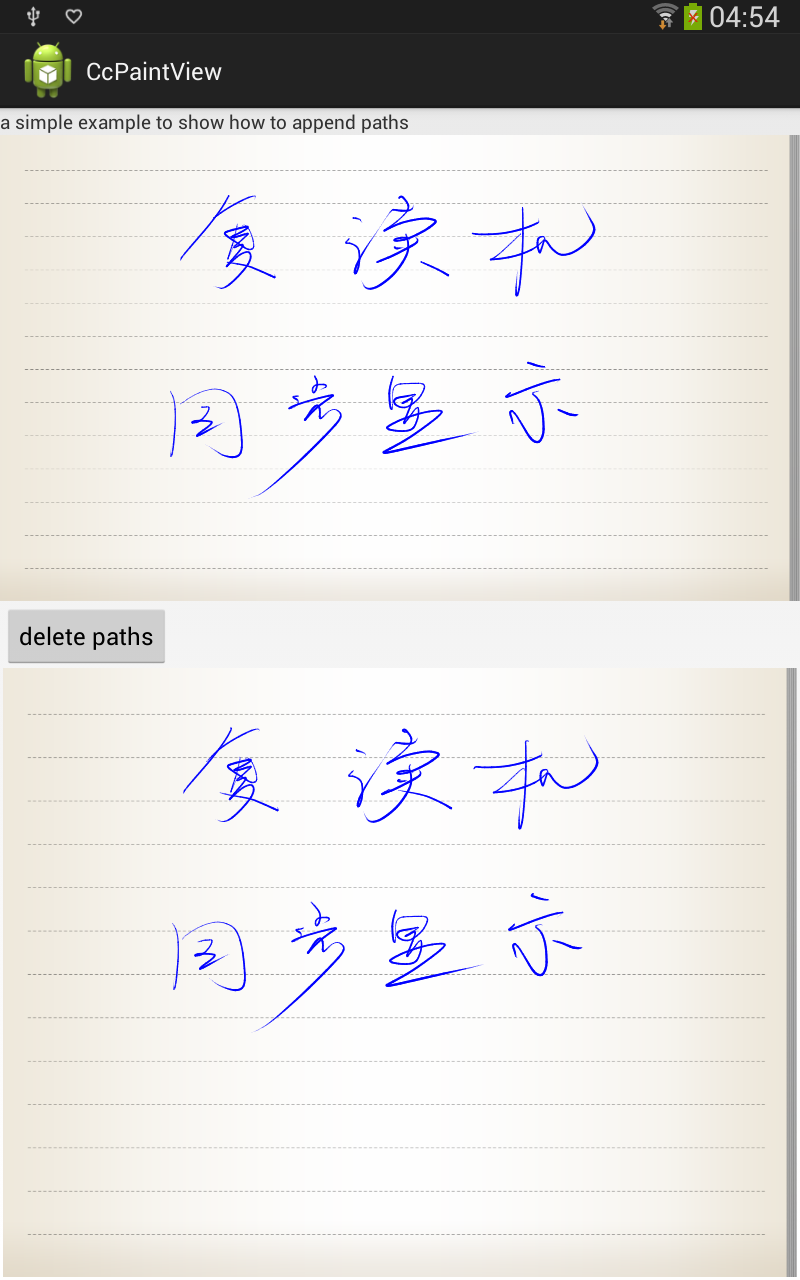
手写控件支持同步显示功能,简单来说,就是 View1书写,然后另外一个 View2 用来同步显示。这个是继支持导入 SVG 数据后的又一个改进。
技术上都是没有什么难点,毕竟数据格式都是我自己定义的。同步数据支持同步整个 View 的笔迹,也支持增量添加笔迹。增量添加这个在实际应用场景应该会很受用,例如同步网络端传输过来的笔迹数据。
看效果图:

下一个目标应该是支持手写动作的回放了,加油。还有一个目标,就是笔迹粗细根据书写速度进行调整,估计这样的手写效果会更加漂亮。