最近折腾了一下SVG,对SVG绘图的效果做了重大的改善,效果可以媲美之前的分段画点算法,这个是一个很鼓舞的成果,SVG绘图的优点很多,例如绘图手指跟随效果很流畅,同时生成文件更小,更重要的是浏览器原生支持SVG,这样客户可以很方便的把SVG数据应用到网络应用,以及同步书写的应用。
后面有空的话,要把这个算法移植到 iOS。
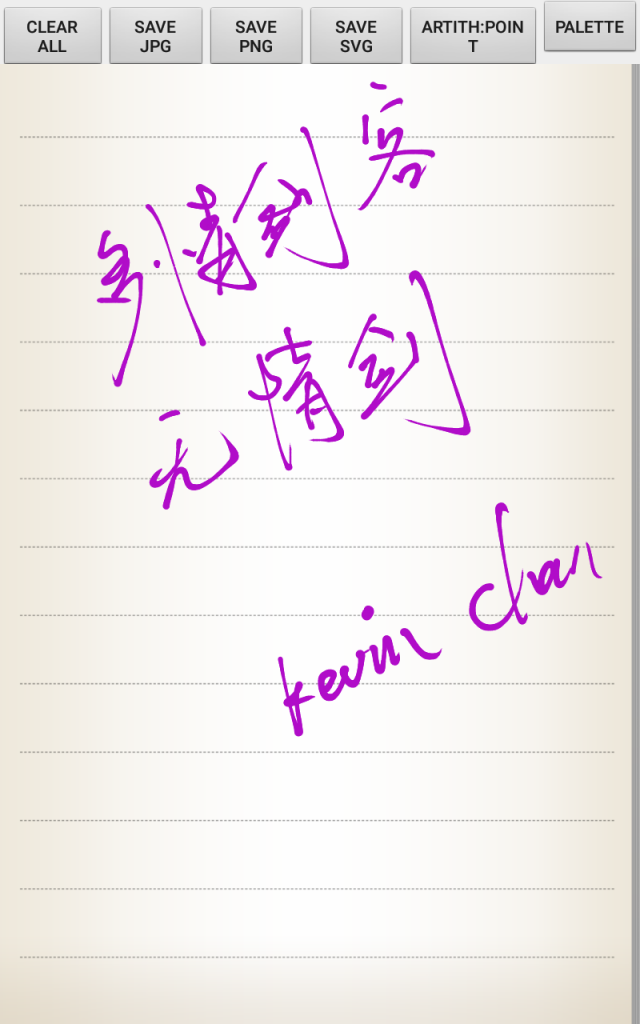
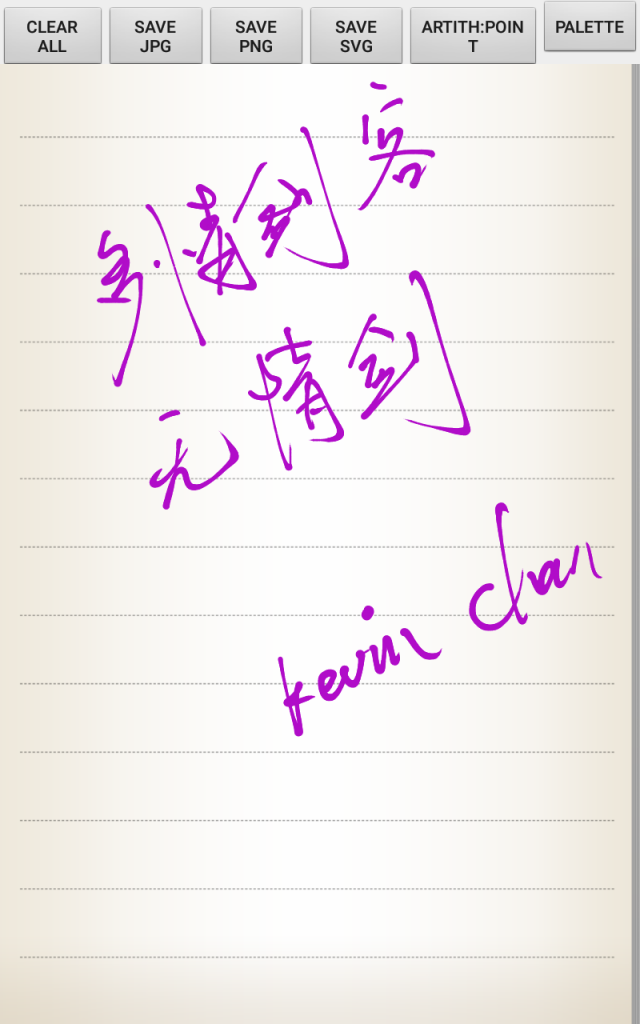
好了,不多说,看效果图:

那,下一步应该是什么呢?
集成手写控件到 mupdf?手写控件javascript 版本?手写识别功能?
路漫漫其修远兮~~~
最近折腾了一下SVG,对SVG绘图的效果做了重大的改善,效果可以媲美之前的分段画点算法,这个是一个很鼓舞的成果,SVG绘图的优点很多,例如绘图手指跟随效果很流畅,同时生成文件更小,更重要的是浏览器原生支持SVG,这样客户可以很方便的把SVG数据应用到网络应用,以及同步书写的应用。
后面有空的话,要把这个算法移植到 iOS。
好了,不多说,看效果图:

那,下一步应该是什么呢?
集成手写控件到 mupdf?手写控件javascript 版本?手写识别功能?
路漫漫其修远兮~~~
kevin,看了你的演示,效果真的很棒,我在做类似的项目,但是都没有你的这个效果好,
我参考了:
1、https://github.com/dsandler/markers
使用的是二阶贝塞尔曲线去画点的方法,圆滑度和笔锋效果还可以,但是占用内存太大,画的点数太多,使用其它图片替代画笔类型(铅笔或钢笔)的时候,效果很差,
撤销和反撤销,内存代价很高
2、https://github.com/gcacace/android-signaturepad
这个主要是签名算法,使用的是三阶贝塞尔曲线画点的方法,慢画的时候不是很理想,一样的内存开销很大
看了你的程序演示,我希望能咨询几个问题
1、除了贝塞尔曲线画点的方法,还有什么方法?能不能说一下思路?
2、你程序里的铅笔的效果很棒,我实现这个效果的时候,因为画的点数太多,不均匀,就会变黑,有什么办法吗
3、想问一下大神使用的是什么方法?
算法也是基于二次贝塞尔曲线的画点。
你好,最近也在做相关东西,可否有偿提供一些帮助